![Cloudflare StreamのLive Instant Clippingを使ってみた [open beta]](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-f6a10752c0ec2f1913230b2eb34a63c8/9b3b5893c230b3e40c46a79a9e06efc5/cloudflare-1200x630-1.jpg?w=3840&fm=webp)
Cloudflare StreamのLive Instant Clippingを使ってみた [open beta]
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
清水です。Cloudflareの動画配信プラットフォームサービスCloudflare StreamでLive Instant Clippingという機能を使ってみたのでまとめみたいと思います。
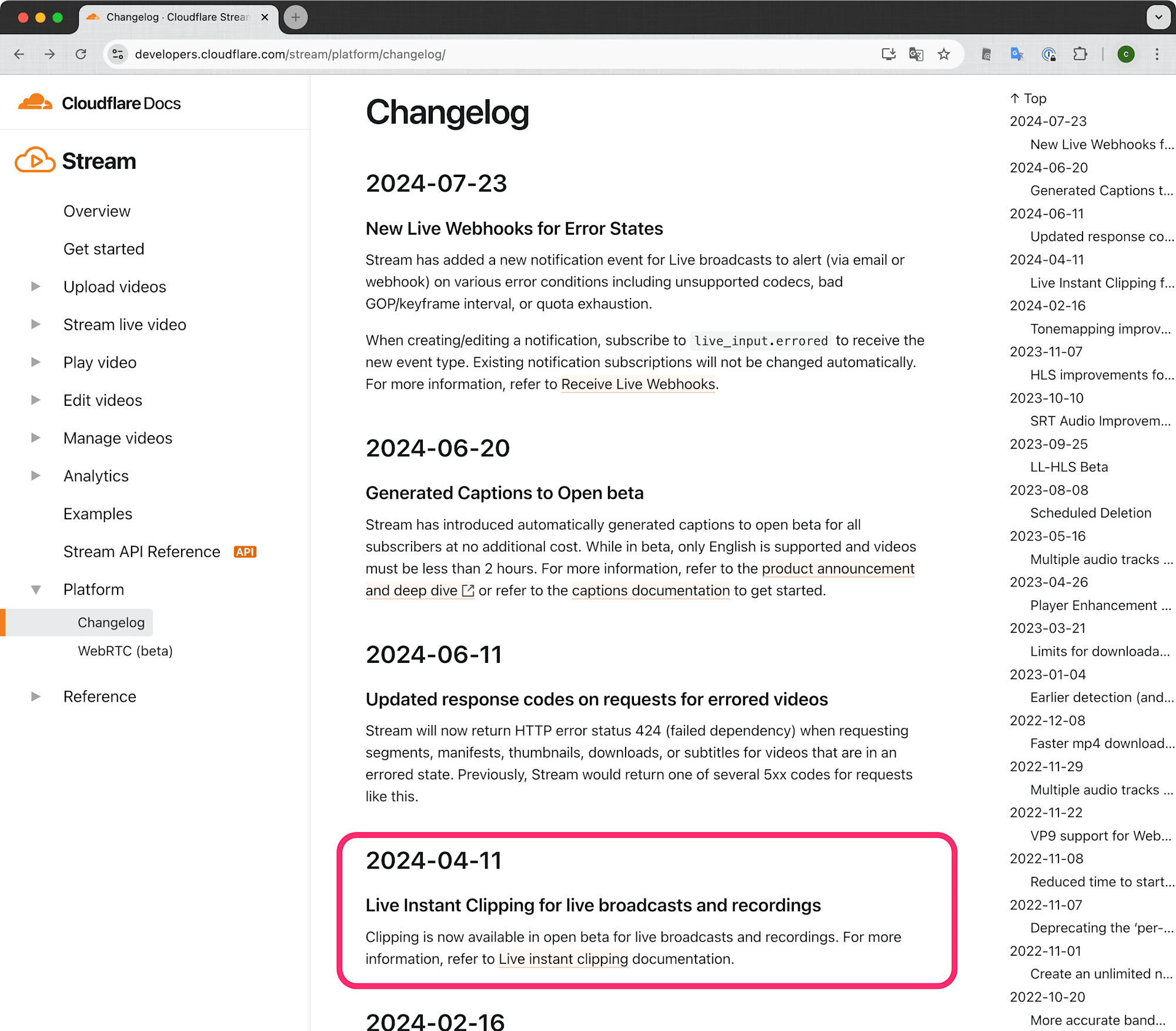
ドキュメントのChangelogによると、2024/04/11にopen betaとして追加された新機能とのことです。
またThe Cloudflare Blogの以下エントリに、このLive Instant Clipping機能についての紹介があります。
ライブストリーミングでは、その放送時間の中でも特に注目度の高い場面というものがあります。例えばサッカーの試合をライブストリーミングしているのであれば、得点シーンなどが該当します。ライブストリーミング全体を見せることも重要なのですが、このような注目度の高い場面を「クリップ」として提供することも重要です。
Live Instant Clipping機能を使うとこのような「クリップ」を容易に作成し、共有することができます。動画の再エンコードが不要とのことで、新たなビデオコンテンツが生成されたり、また追加のストレージ料金が発生することもないということです。これは嬉しいですね!
具体的な使用方法については以下のドキュメント該当ページまとめられていますので、こちらを参照しながら実際に使ってみました。
なお、Cloudflare Streamには類似する機能として「Clip videos」、動画のクリッピング機能がありますがこちらとは別ものとなります。
またドキュメントにも記載がありますが、現在もopen beta状態ということです。最終的なリリースの際には機能や動作が変わる可能性もあるかもしれないので注意しておきましょう。
Cloudflare StreamのLive Instant Clippingを使ってみた
前提条件の確認とライブストリーミングの開始
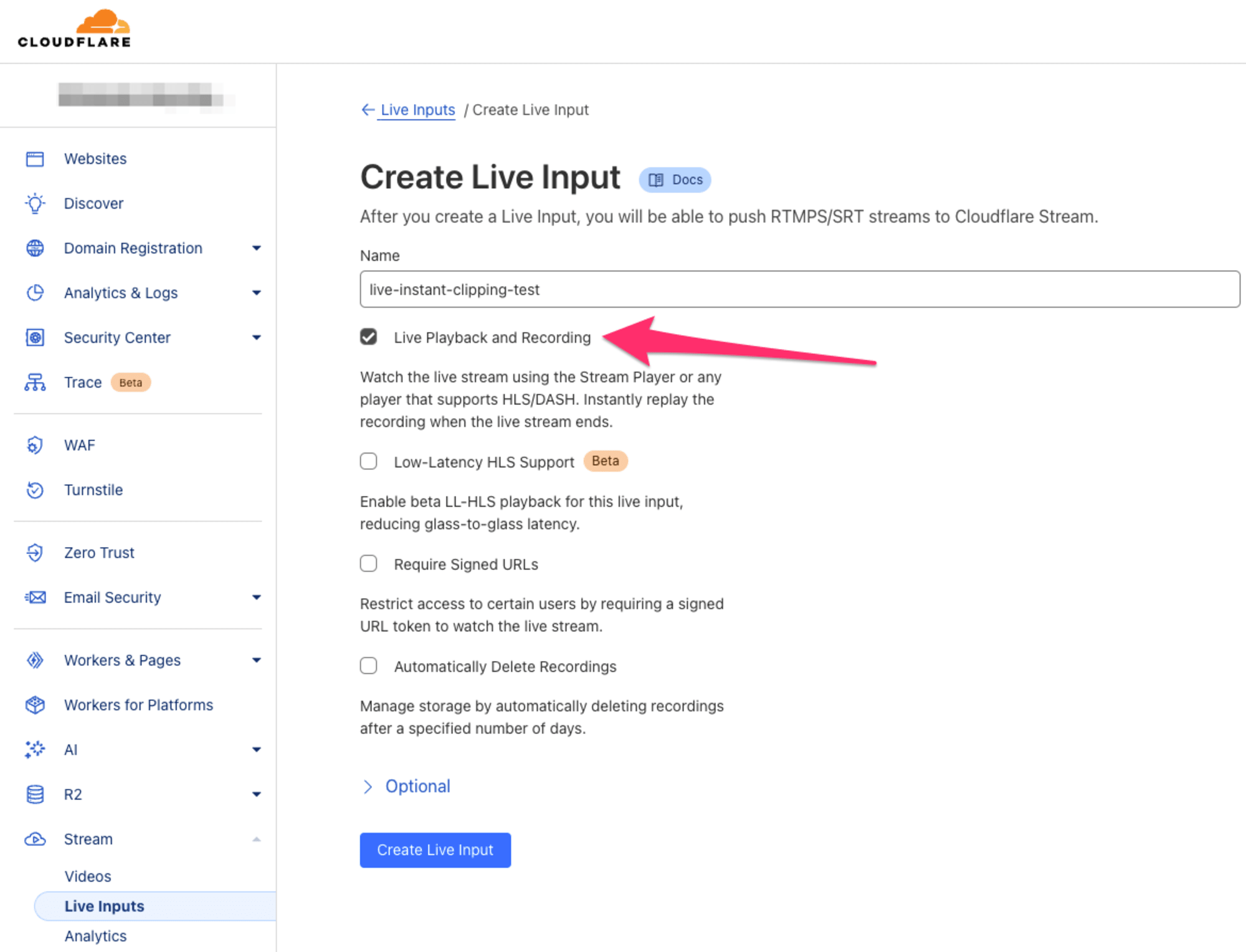
まずはドキュメントの前提条件を確認しつつ、Live Inputリソースを作成してライブストリーミングを開始しておきます。
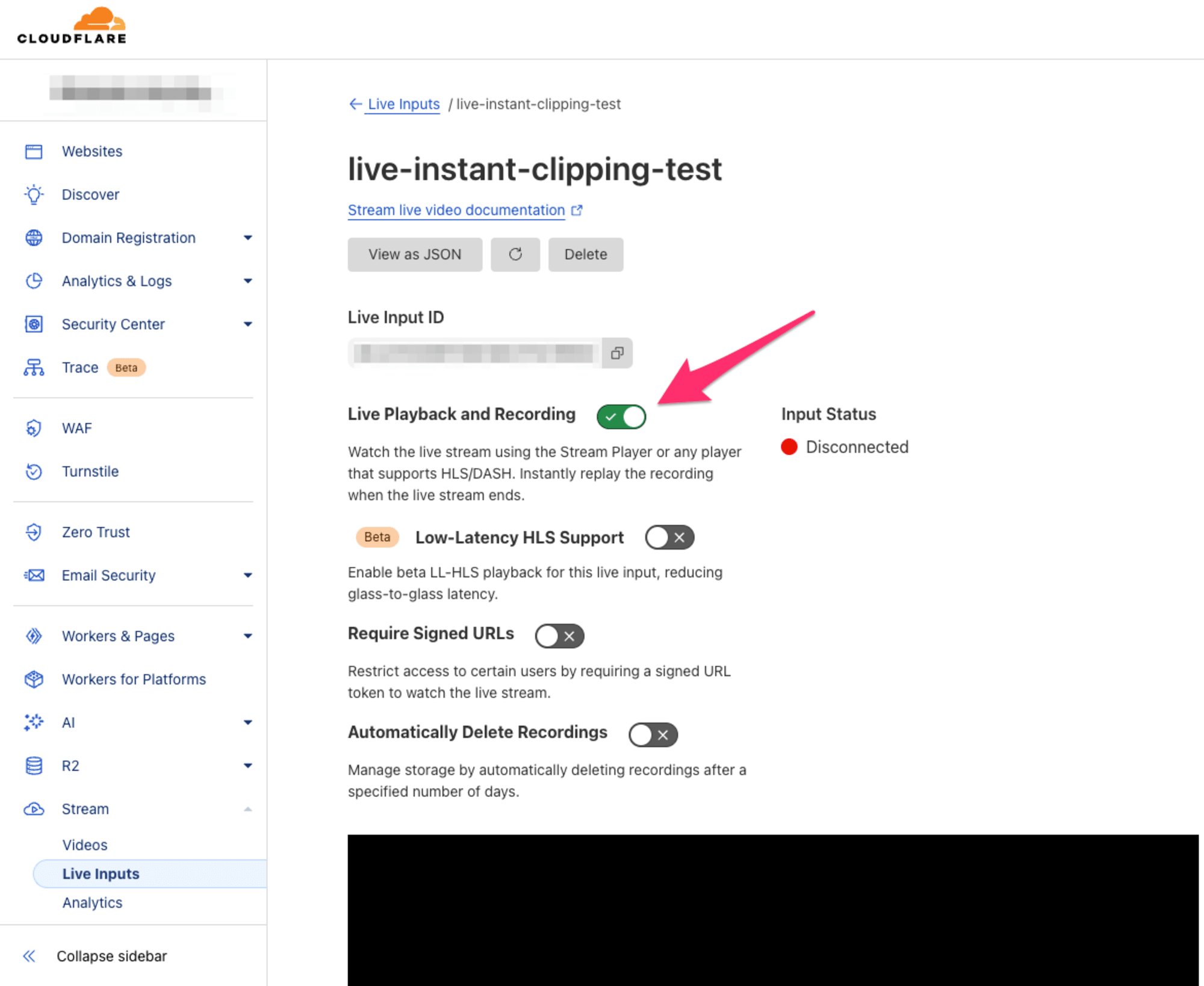
大切な前提条件として、Live InputリソースについてはLive Playback and Recording(ライブ再生と録音)が有効になっている必要があります。


これはLive Instant Clipがライブストリームの録画から動的に生成されるためだそうです。また後述するようHLSマニフェストなど取得の際、URL内ではLive Inputに対応するID(Live Input IDではなく、録画(Video)に対応するVideo IDを参照する必要がある、とのことです。
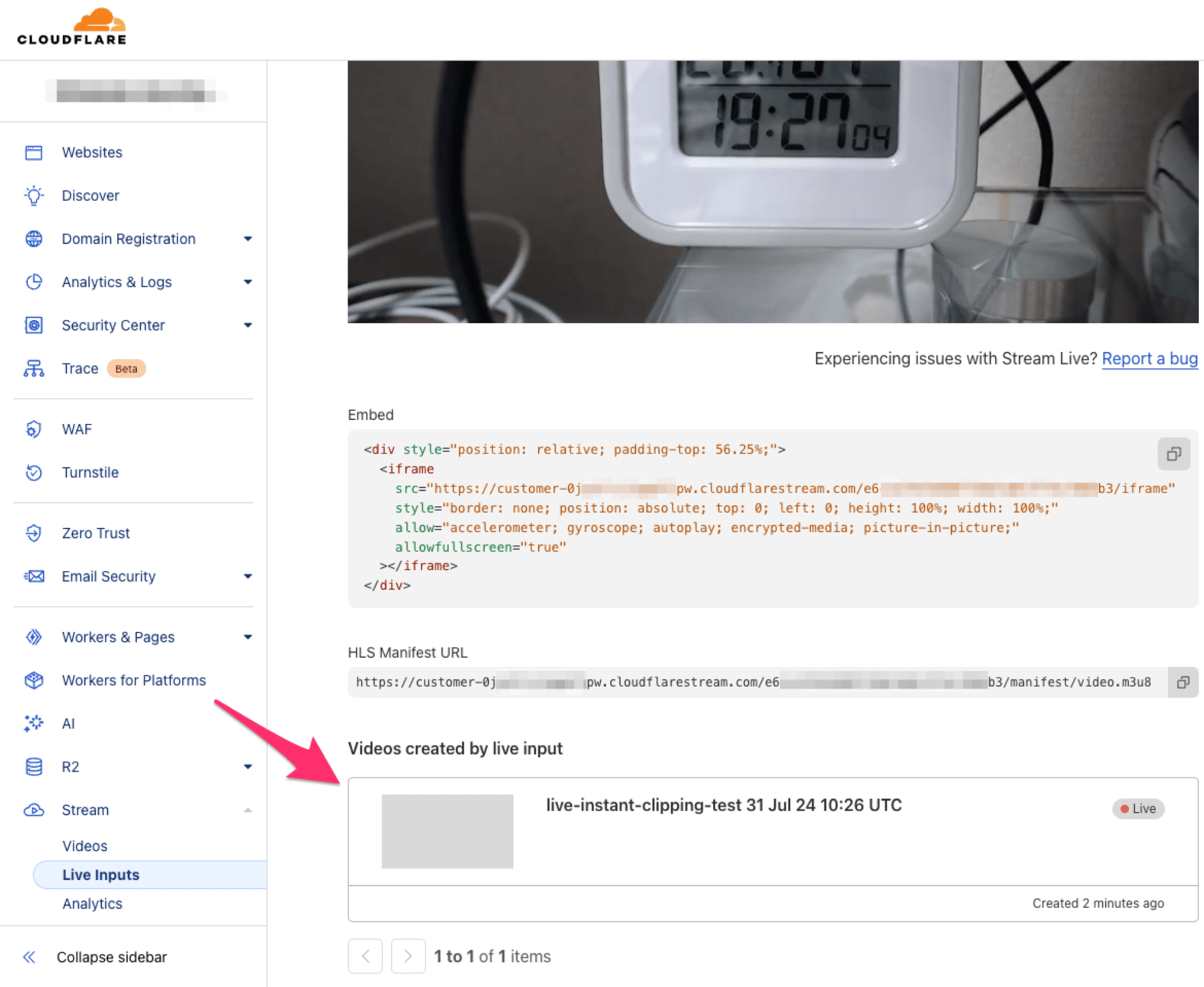
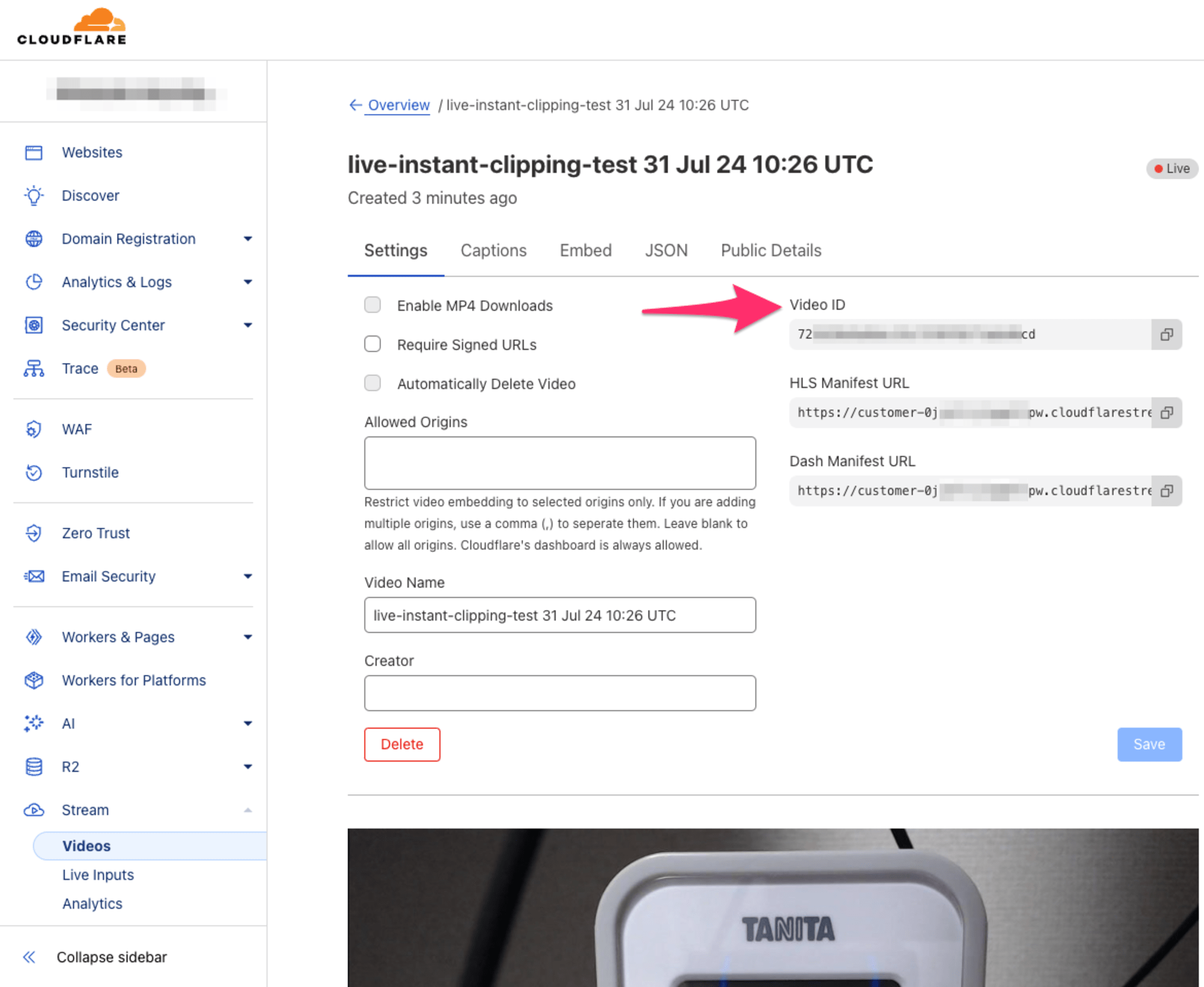
ライブストリーミング開始後、Live Inputの画面を下にスクロール、Videos created by live inputの項目から該当する録画(Video)を確認しておきましょう。このVideo詳細ページに進み、Video IDを控えておきます。


なお、このライブストームを録画した動画(Video)自体を削除してしまうと、Live Instant Clipが使用不可になるということです。この点にも留意しておきましょう。
またLive Instant ClippingはライブストリーミングなどのようにStream Playerで再生するのではなく、HLSマニフェストを取得してHLS対応の動画Playerで再生するかたちになります。(別途、MP4ファイルとしてダウンロードすることも可能です。)今回は主に、macOS上のSafariブラウザをHLS再生用の動画Playerとして利用しました。
Live Inputリソースを作成後、映像を打ち上げてライブストリーミングを実施しておきます。Streaming SoftwareにはOBS Studioを利用し、SRTプロトコルを用いて映像を打ち上げました。
HLSマニフェストでLive Instant Clippingを作成してみる
Live Instant Clipping、まずはHLSマニフェストでのクリップ作成からはじめましょう。
あらかじめ、クリップ対象のライブストリームの開始時間からクリップ開始までの時間(time)と、クリップの尺(duration)を決めておきます。 クリップの尺durationの最大は60秒 である点に注意しましょう。
これらの時間が決まったら、time=[開始時間]&duration=[クリップ時間]の形式の文字列としてまとめておきます。ここでそれぞれの時間(開始時間とクリップ時間)は秒数で指定し、最後にsを付与します。
以下、映像内で19:55ごろの時刻から開始したライブストリーミングを例にします。ライブストリーム開始から5分後をクリップ開始(開始時間)として、60秒のクリップ動画を作成するとしましょう。この場合、文字列はtime=300s&duration=60sという形式になります。
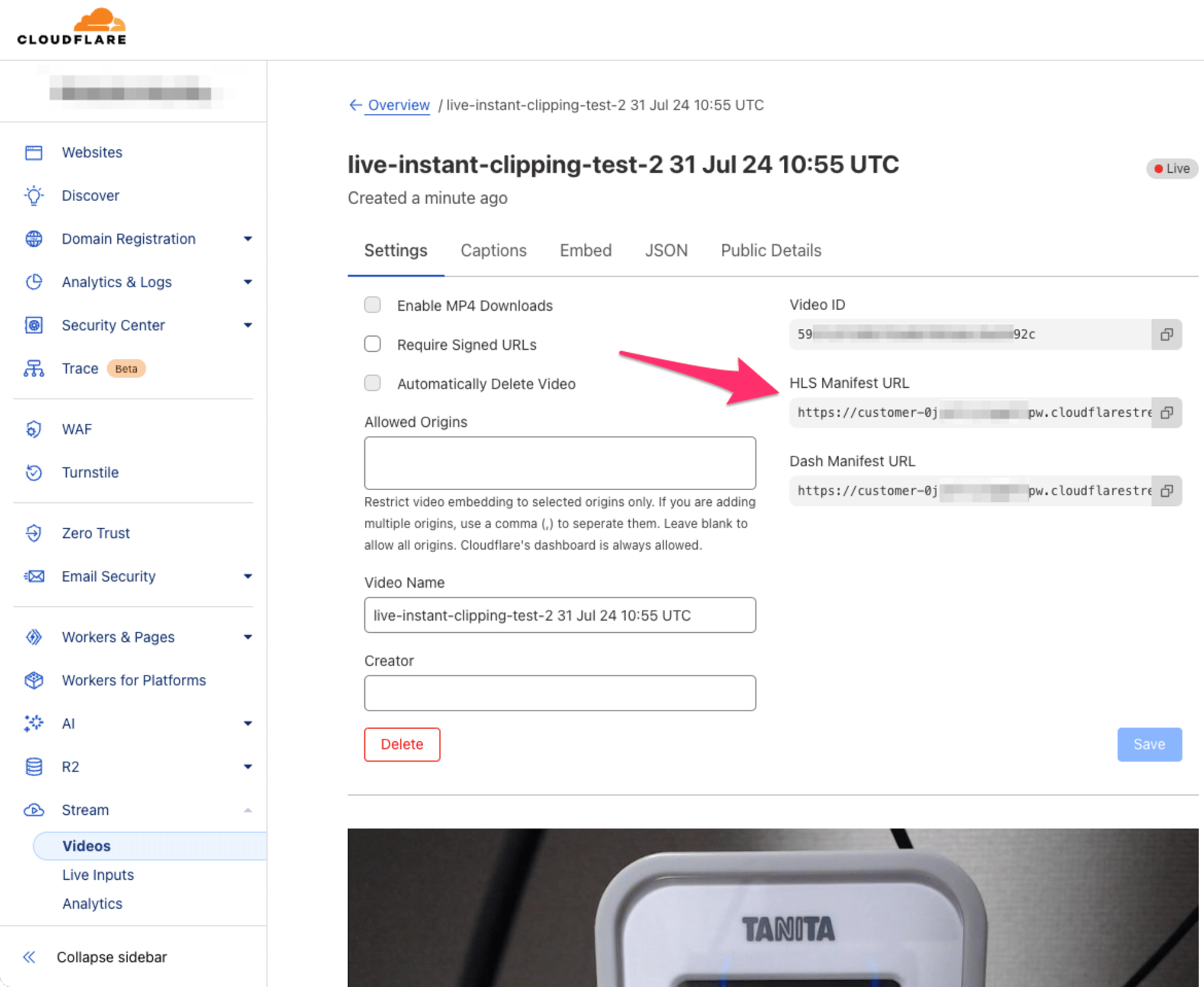
この文字列を準備したら、続いてHLS Manifest URLを確認します。

以下の形式のURLになっていますね。
https://customer-<CODE>.cloudflarestream.com/<VIDEO_ID>/manifest/video.m3u8
このURLの末尾のファイル名、video.m3u8をclip.m3u8に変更します。以下の形式になりますね。
https://customer-<CODE>.cloudflarestream.com/<VIDEO_ID>/manifest/clip.m3u8
さらに、ファイル名clip.m3u8の末尾に?を追加して、先ほど確認したクリップ開始時間と尺の文字列(例:time=300s&duration=60s)を加えます。クエリ文字列の形式ですね。最終的に以下の形式となります。
https://customer-<CODE>.cloudflarestream.com/<VIDEO_ID>/manifest/clip.m3u8?time=300s&duration=60s
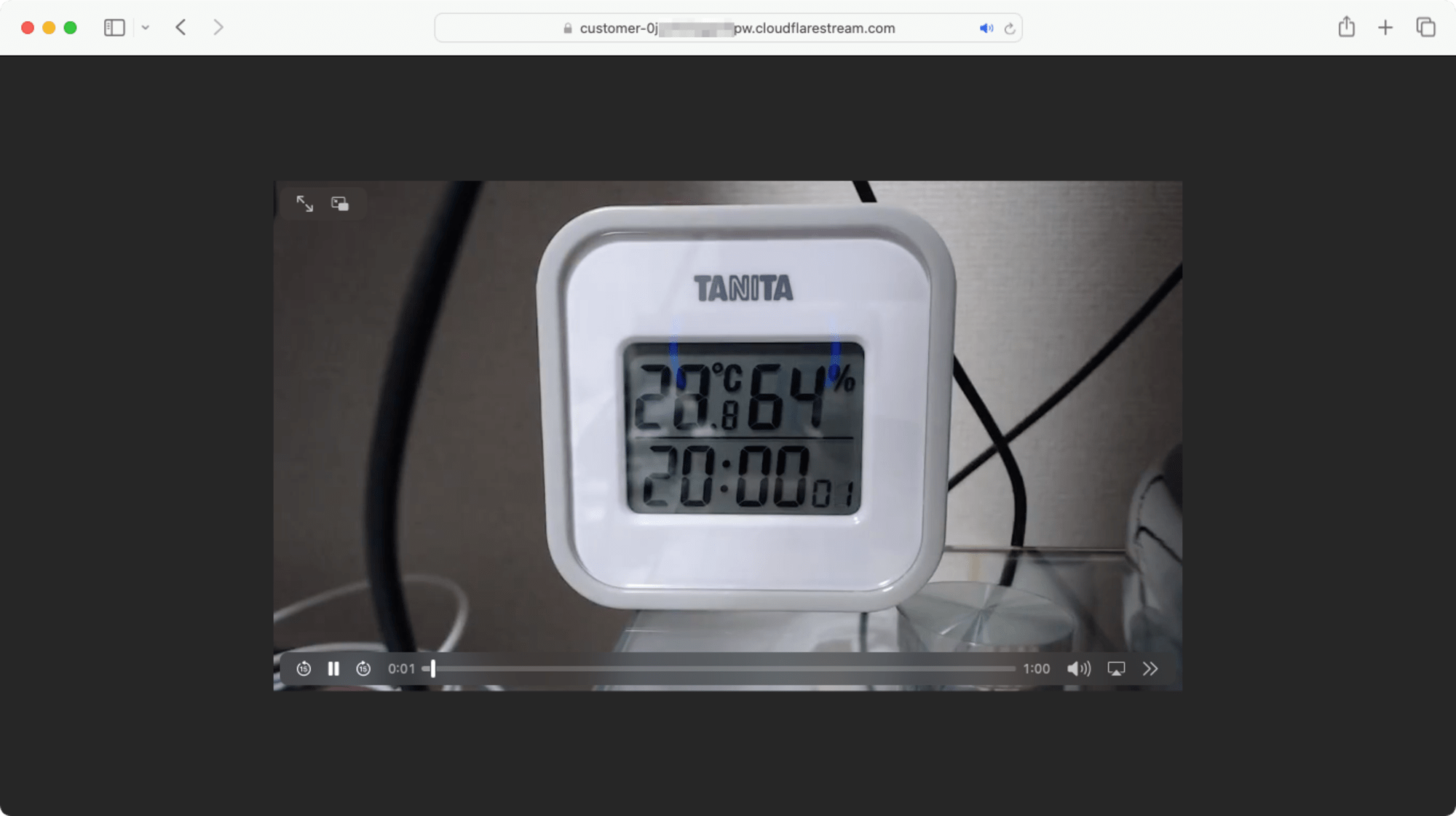
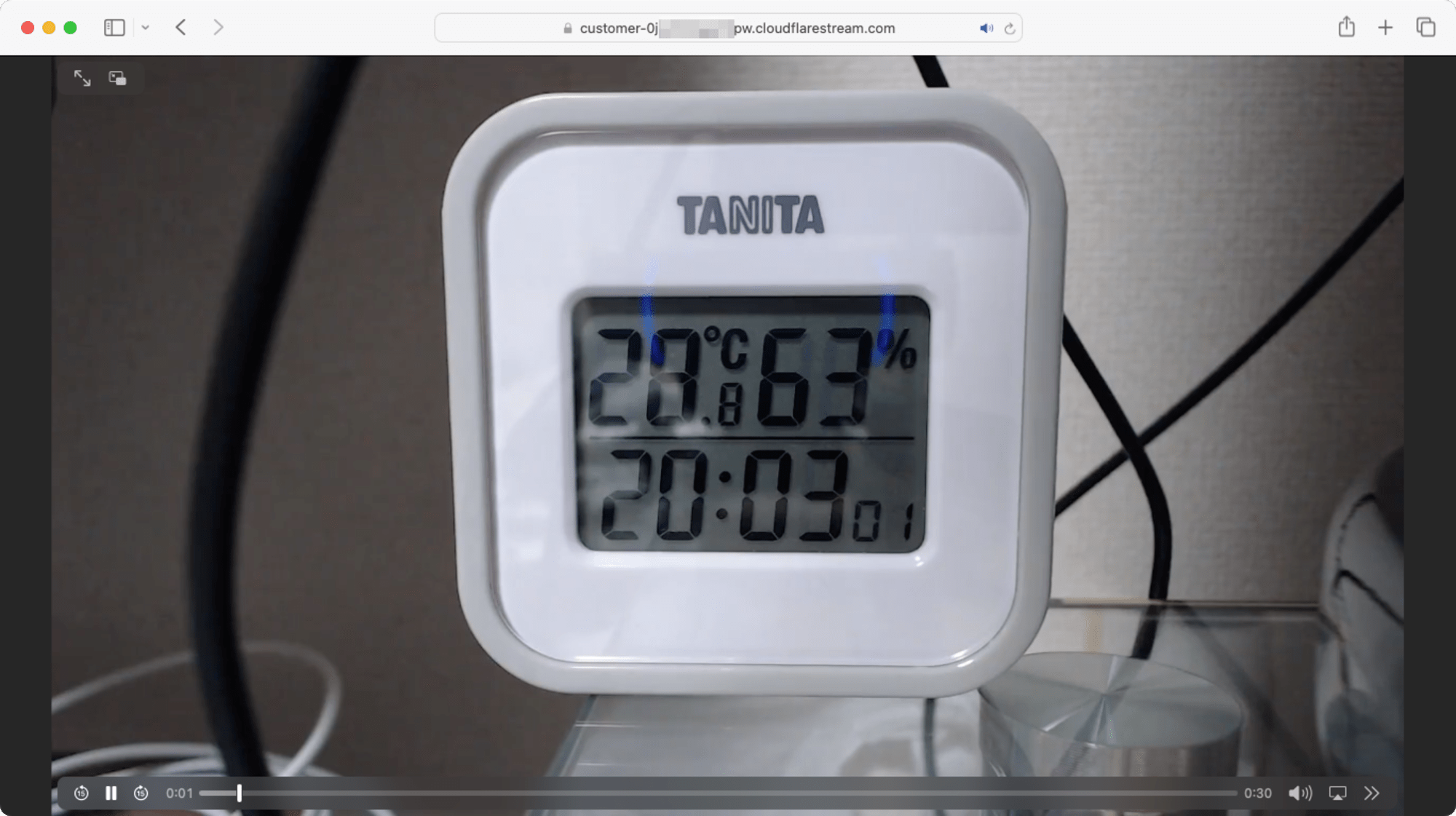
これがLive Instant ClippingのHLSマニフェストのURLとなります。Safariブラウザで開いてみましょう。ライブ開始時点(映像内の時刻で19:55ごろ)から5分経過した20:00ごろから開始される1分のクリップ動画を生成することができました!


MP4ファイルのLive Instant Clippingを作成してみる
続いてはLive Instant ClippingをMP4形式の動画で作成してみましょう。クエリ文字列部分の作成方法はHLSマニフェストの場合と同じです。
先ほどと同じく、映像内で19:55ごろの時刻から開始したライブストリーミングを例にしましょう。今度はライブストリーム開始10分後の(映像内の時刻で20:03ごろ)をクリップ開始時間として、30秒のクリップ動画を作成するとします。クエリ文字列は?time=480s&duration=30sとなりますね。
MP4形式のクリップ動画のURLを、HLSマニフェストのURLからの変更点としてまとめます。以下形式がHLSマニフェストのクリップ動画のURLですね。
https://customer-<CODE>.cloudflarestream.com/<VIDEO_ID>/manifest/clip.m3u8?time=480s&duration=30s
クエリ文字列より左、<VIDEO_ID>より右側の/manifest/clip.m3u8の部分を/clip.mp4に変更します。/manifestのパス部分が不要になる点に注意しましょう。(筆者はこれに気が付かずハマりました。)
以下の形式となります。
https://customer-<CODE>.cloudflarestream.com/<VIDEO_ID>/clip.mp4?time=480s&duration=30s
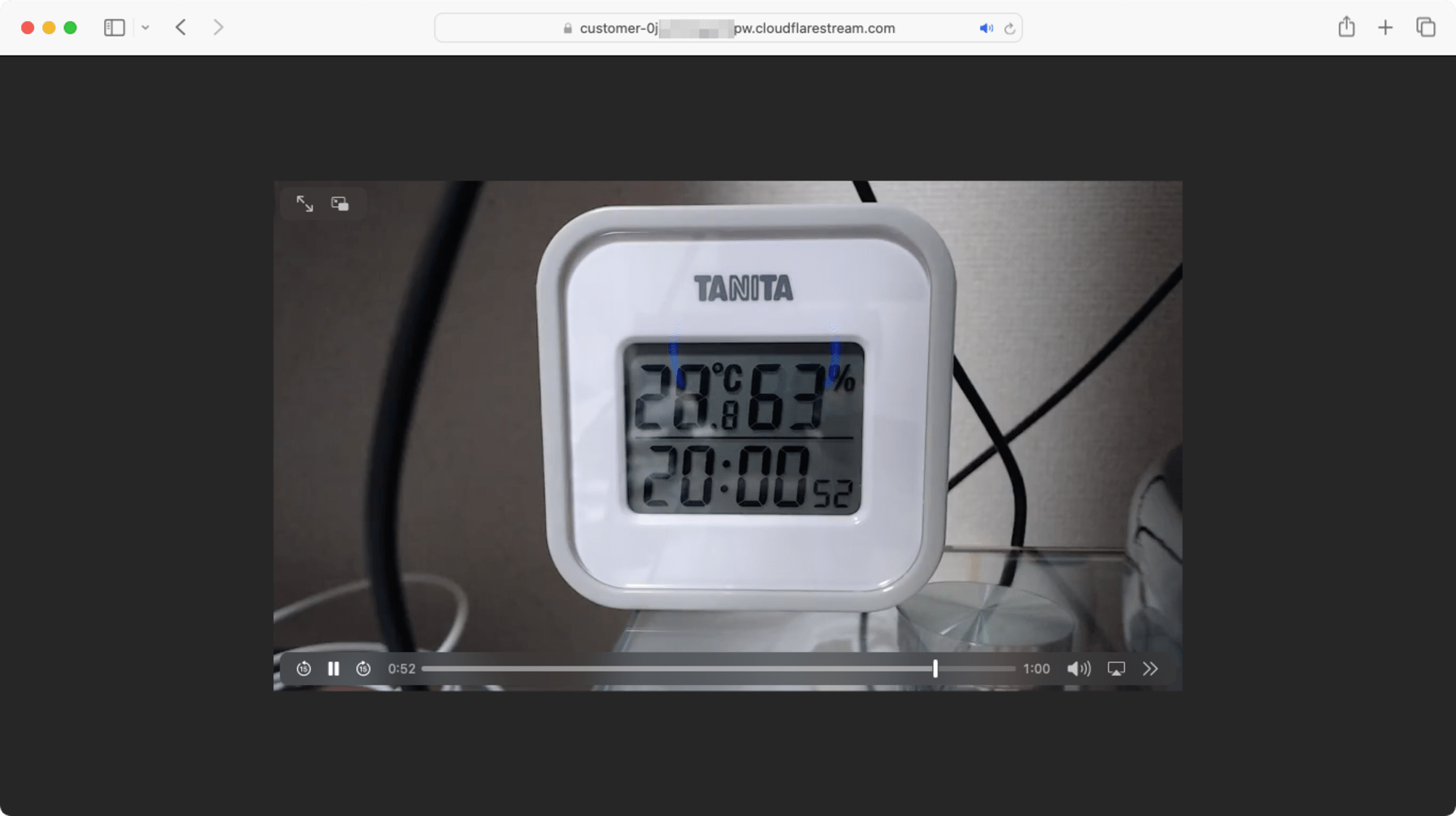
先ほどと同様、Safariブラウザで開いていみました。Safariではそのままブラウザ内でクリップ動画が再生されました。

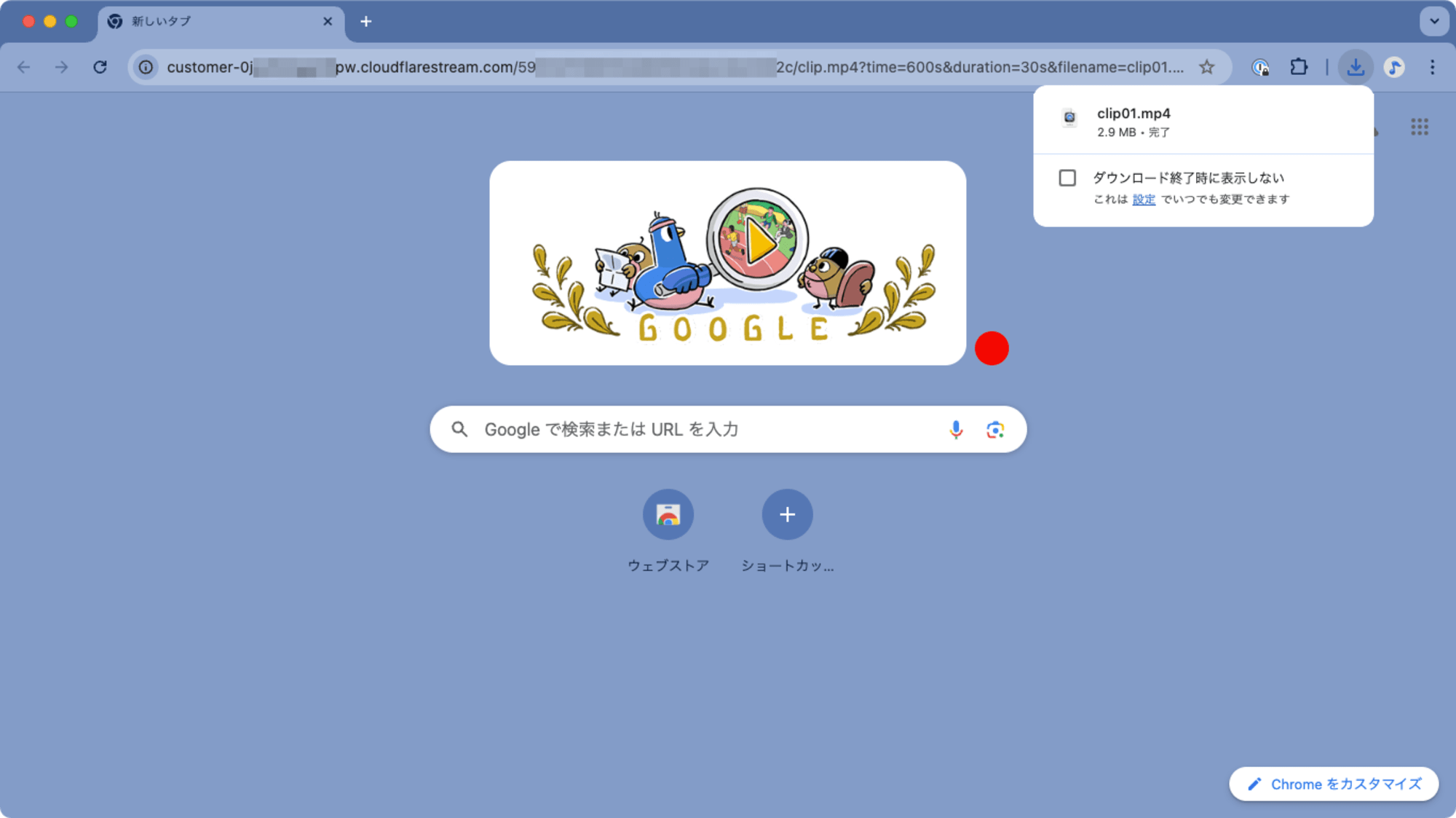
映像内の時刻で20:03からはじまる30秒のクリップ動画となっていることがわかります。ただ、MP4ファイルなのでダウンロードできるとわかりやすいですよね。Chromeブラウザを用いて、クエリ文字列に&filename=[ファイル名.mp4]を指定することでダウンロードができました。クリップ開始時間は600s、ライブストリーミング開始から5分後、映像内の時刻で20:05ごろからとしています。
https://customer-<CODE>.cloudflarestream.com/<VIDEO_ID>/clip.mp4?time=600s&duration=30s&filename=clip01.mp4

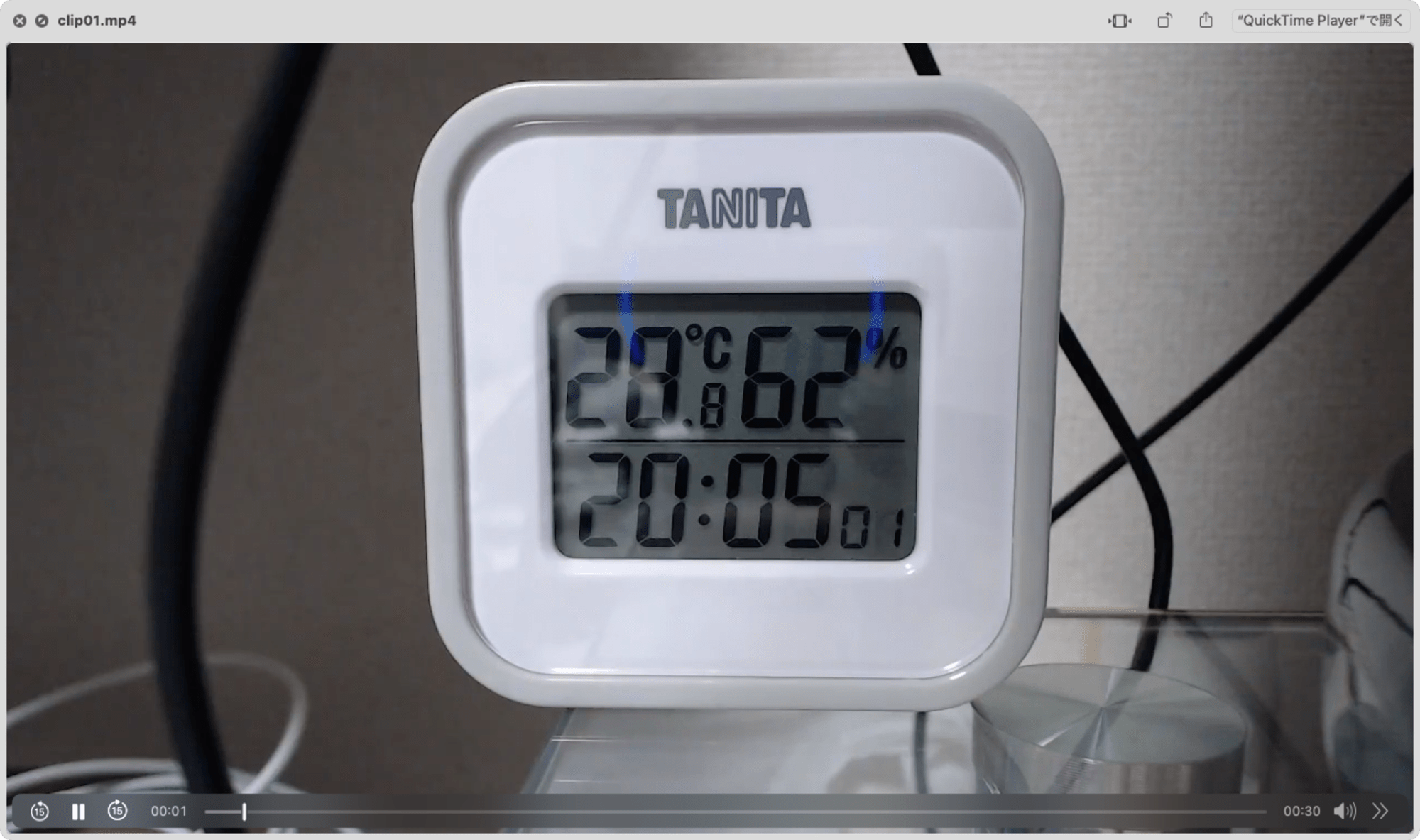
macOSのFinderからクイックルックでダウンロードしたMP4ファイルを参照してみました。

映像内の時刻で20:05からはじまる30秒間のクリップ動画がMP4でダウンロードできましたね!
クリップ作成時に便利なPreview manifest
HLSマニフェストならびにMP4ファイルでLive Instant Clipが作成できました。もう1つ、クリップの作成に活用できるPreview manifestの機能についても押さえておきましょう。
該当するライブストリームのHLS manifest URLの末尾にクエリ文字列でdurationを指定します。ライブストリームの直近からこのdurationで指定した期間の映像がシークできるかたちで再生できます。durationの最大期間は5分です。またクエリ文字列での指定の際には秒での指定(5分なら300s)もしくは分での指定(5分なら5m)が可能です。
URLは以下の形式となります。
https://customer-<CODE>.cloudflarestream.com/<VIDEO_ID>/manifest/video.m3u8?duration=5m
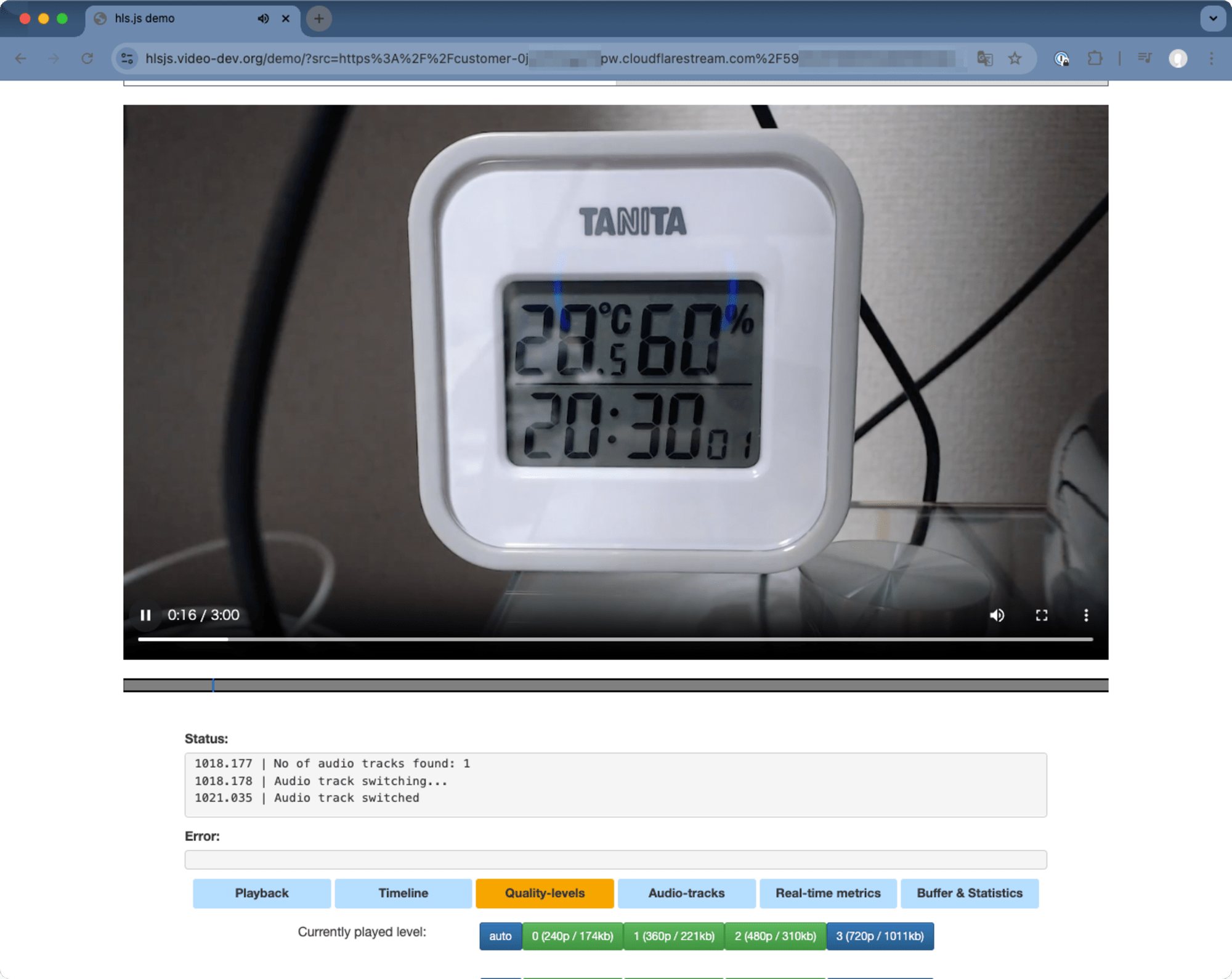
今回検証した限りではmacOSのSafariブラウザではうまく再生できなかったため、ドキュメント内でも参照していたhls.jsのデモページ、hlsj.js demoを使用しました。以下のクエリ文字列付きのURLで再生します。
https://customer-<CODE>.cloudflarestream.com/<VIDEO_ID>/manifest/video.m3u8?duration=180s
20:33ごろのスクリーンショットとなりますが、直近3分間の映像がシーク可能な状態で視聴できていることが確認できますね。

なおこのPreview manifestについては、Video ID(VIDEO_ID)ではなくLive InputのID(INPUT_ID)を使用しても再生可能とのことです。ただし、実際のクリップ動画作成にはVideo IDを使用する必要があります。このため、Preview manifestが返すヘッダにはstream-media-idという値が含まれており、実際にクリップ動画を作成する際にはこちらを使用することが勧められています。
もう一つPreview manifestが返すヘッダとしてpreview-start-secondsというものがあります。こちらはライブストリーミング開始時点から、Preview manifest開始時点までの時間の秒数ということです。クリップ動画作成の際にはライブストリーミング開始からの時間をクエリ文字列timeで指定する必要があるため、このヘッダの値が活躍するわけですね。
以下、実際にPrevew manifestが返したヘッダの例です。
% curl -I "https://customer-0jxxxxxxxxxxxxpw.cloudflarestream.com/f9xxxxxxxxxxxxxxxxxxxxxxxxxxxxba/manifest/video.m3u8?duration=180s"
HTTP/2 200
date: Wed, 31 Jul 2024 11:34:30 GMT
content-type: application/x-mpegURL
access-control-allow-origin: *
cache-control: no-cache, no-store, must-revalidate
vary: origin, referer
access-control-allow-headers: range
access-control-expose-header: cf-ray
access-control-expose-headers: preview-start-seconds, stream-media-id
local-time: ro-hit
preview-start-seconds: 2185.1
stream-dw-version: 2024.7.8
stream-media-id: 59xxxxxxxxxxxxxxxxxxxxxxxxxxxx2c
server: cloudflare
cf-ray: 8axxxxxxxxxxxx4b-NRT
ドキュメントにはこのヘッダの値をHLS.jsで読み込むためのサンプルコードもありますので、参考にしてみるとよいかと思います。
まとめ
Cloudflare StreamのLive Instant Clipping機能について確認してみました。最大60秒のクリップ動画がサクッと作成できます。StreamのVideoコンテンツにならない(新たなVideo IDが割り振られた動画コンテンツにならない)という点も特徴かと思います。Cloudflare Streamのストレージ容量にも影響しないので、様々なパターンの動画クリップを気軽に作成、共有することができるかと思います。Betaが取れて正式リリースすることが待ち遠しいですね!